Preludes
1 Obiettivo
Lo scopo del progetto è la condivisione di risorse all’interno di una community incentrata sull’eccellenza, personale e aziendale.


2 Stile
Lo stile visivo e concettuale deve comunicare chiarezza e umanità. Si è quindi scelto di sviluppare il logo a partire dall’icona della goccia d’acqua e di comporre il layout basandosi su linee curve e colori organici.
Caratteri: Playfair Display e Open Sans. Visita il sito
3 Esperienza
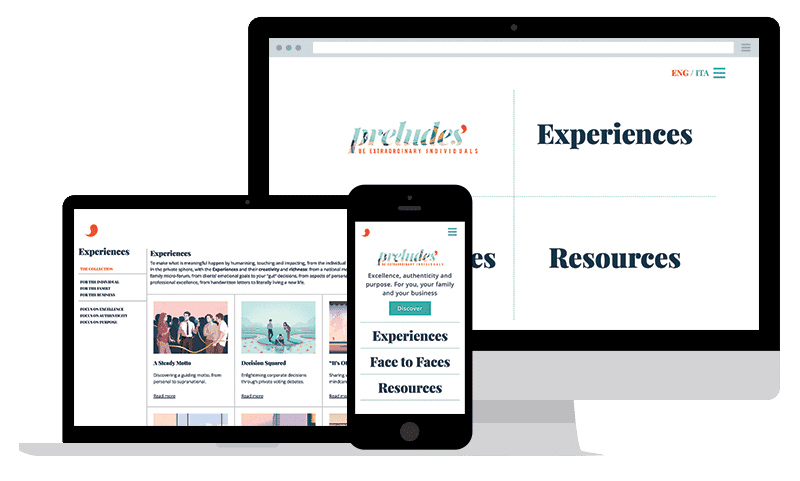
La homepage si apre su uno sfondo illustrato dove un gruppo di persone tesse una strada verso il cielo. Dopo qualche istante, l’illustrazione viene coperta da quattro quadranti interattivi che spiegano i contenuti presenti nelle principali aree del sito.
Lo scenario illustrato della home viene mostrato soltanto alla prima visita: se si ritorna alla homepage successivamente, si caricano istantaneamente i contenuti dei quadranti senza fruire l’illustrazione di sfondo per la seconda volta.
4 Mobilità
Anche la fruizione tramite tablet e smartphone vuole familiarizzare il visitatore alle principali sezioni, ma tramite un elenco verticale. Le quattro voci, quando vengono toccate, offrono una breve spiegazione e invitano ad esplorare la sezione corrispondente.
Altri elementi di interazione sono stati adattati per permettere la navigazione tattile:
- toccando i pulsanti (touch)
- scorrendo la pagina (swipe)
- trascinando gli oggetti (slide)
5 Contenuti
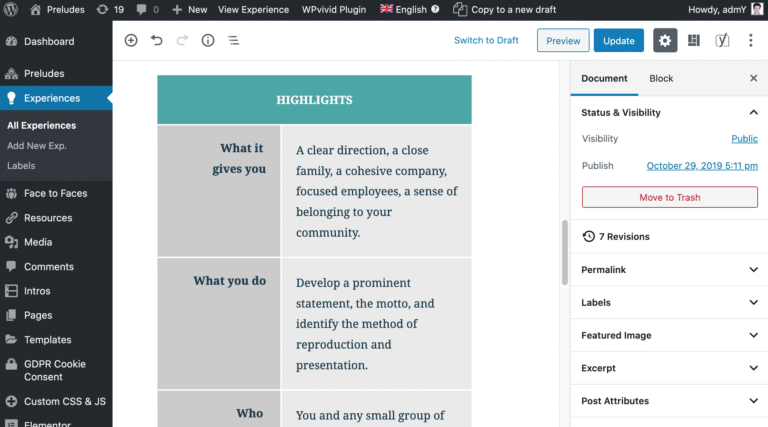
I contenuti dinamici del sito sono gestiti direttamente dal cliente tramite un pannello di amministrazione WordPress organizzato per mostrare soltanto gli elementi necessari alla gestione dei contenuti. (A)
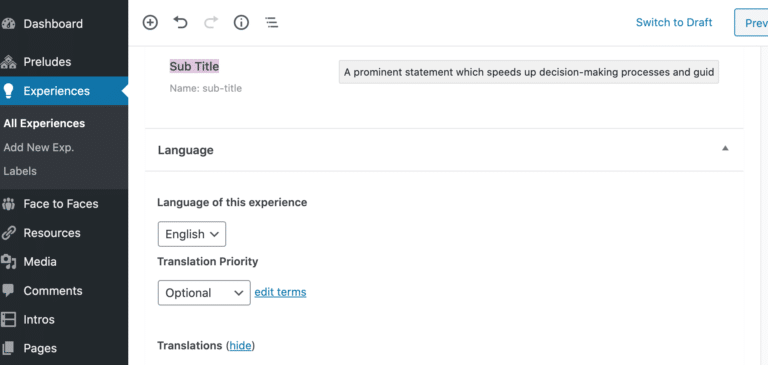
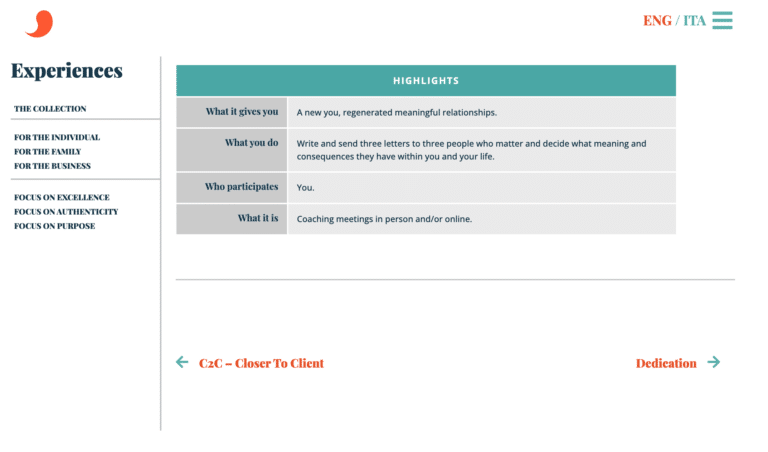
Le schede delle “esperienze” sono impaginate sulla base di un formato composto da diversi campi personalizzati. (B)
Titoli, sottotitoli, immagini e tabelle informative vengono automaticamente stilizzate. (C)
6 Tecnologia
La homepage è stata realizzata interamente in Vanilla Javascript, il linguaggio di scripting più leggero del web; gli elementi iconici sono stati ottimizzati in SVG, un formato vettoriale universale che può essere manipolato da Vanilla Javascript.
La versione per dispositivi mobili utilizza contenuti multimediali ottimizzati nei nuovi formati webP e webM. In questo modo si è assicurata la massima rapidità possibile nella comparsa dello scenario illustrato a schermo intero, e della immediata risposta dei quadranti ai click del visitatore.
La moda è passeggera.
Yuri
Un buon progetto
è senza tempo.